I was reading this article from Brickset about a scanned Bricks and Pieces No. 2 from Spring '75. It was an interesting read and a fun look into LEGO's past. I especially liked the "What is it?" article, a puzzle of instructions laid out in layers. I was pretty sure I knew what it was, but I just had to give it a go in LDD to verify. I was right, it was a Panda! Not content with just a simple screenshot, I exported it into POV-Ray. I think it came out very nicely.
Quoting Quotes
Last night I happened to notice that my last blog post didn’t look quite right when viewed in an RSS reader. Come to find out, it appears that the code that converts the UBBC tags wasn’t undoing a quote conversion earlier in the code. This caused the regular expression that tries to show bare URLs as real URLs to convert parts of my image tag into an anchor tag. Not quite what it is supposed to do. It took me hours of futzing with the code to unravel the mess. Fortunately, it was an easy fix. Use the same darn subroutine that the articles use. Duh. One freaking line of code to change.
Major ZX81 Updates
A few things have changed over the list eight years. As I wind down the use of my ZX81 site, incorporating it my main one, much of below is invalid. That doesn’t mean that changes weren’t important at the time. Ideas come and go, and it is good to remember where we came from. Below is a recap of what was.
New ZX81 Programs Section
I’ve added a new ZX81 Programs section that lists all of my ZX81 programs available so far. The list includes the name, a brief synopsis, and options to list or run the program as available. I still need to add a more complete description option. The code is there, I just haven't decided how I want to deal with the pictures. But hey, at least you can run every program I had available before, plus a few new ones.
Topography Troubles
I recently upgraded to Chrome 8 and ran into a minor problem. The text-rendering: optimizeLegibility; CSS option now causes hyphenate.js to display the hyphens in some words all the time. This, obviously, isn’t the desired effect I was going for. Because of this I turned off the optimizeLegibility option. I haven’t found any bugs or mention of this on the various sites yet. I did some more testing and found that there is subtle kerning going on, but little in the form of ligatures and other font improvements. So, for now, I’ll leave this option in my tool box to come back to at a later date.
Pardon the Dust and Debris
I’m in the process of updating the old flat design of this site into a more dynamic one. The original site was designed in the nineties for use on GeoCities and its various requirements and stipulations. Now that GeoCities is dead and the content has been moved to better hosting, I’m taking the opportunity to migrate the site to WebAPP.
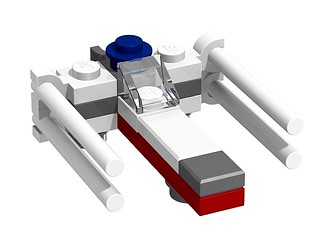
6803 Space Patrol
Ran across this 1983 Class Space set while perusing Peeron. It is a pretty simple model so it was nice quick project to build and render. Unfortunately, I didn’t have part 4360 (Black Minifig Accessory Camera with Side Sight) already. Fortunately, the piece had been modeled as part of the LGEO library so I used it. Some days I think I should just give up modeling my own.
Fun with Fonts
I decided to play around a bit and try a different font for my site. My original goal was to use something with better kerning and ligatures, but most browsers don’t seem ready for that yet. I settled on using Trebuchet MS as my new site font. It has a bit more character than Verdana and better reflects the style I was looking for. It is a generally web safe font supported by most platforms.
Halloween LEGO Fun
Ran across these great seasonal models perusing Brickset. They are simple yet effective, really showing how LEGO models can shine with such few bricks. The Jack’o’lantern is just perfect and I love the use of the cheese slopes as teeth. I liked the yellow eyes of the bat. I didn’t bother modeling the ghost. It is a good model, but not enough to model.
Topography and Hyphenation
I’m a sucker for topography, something I really enjoyed in college when using LaTeX to get really cool looking printouts. A lot of that fun was lost with I started using applications like Word that do a pretty good job of kerning and hyphenating text without you having to do anything. Using (X)HTML I often just let the browser do what it does, even if it leaves a lot to be desired. This changed today when reading A List Apart’s wonderful article The Look That Says Book.







![olar Bear by Steven Reid[/url], on Flickr](https://live.staticflickr.com/5006/5341984354_603c3391f0_n.jpg)